

Ist das jetzt eine Website oder eine App? So könnte man die mediale Entwicklung der jüngsten Zeit umschreiben, denn die Grenzen zwischen App und Website verschwimmen immer mehr. Unter der Prämisse „mobile first“ passen sich Plattformen zunehmend an das Verhalten der Nutzer an, denn die meisten nutzen Online-Angebote mittlerweile über das überall hin mitgenommene Smartphone. Die Progressive Web App (PWA) bietet hier einen Weg, die eigene Zielgruppe noch besser anzusprechen.


Was ist eine Progressive Web App?
Viele Webseiten sind bereits responsiv, passen sich also dem jeweiligen Endgerät an. Von einer Progressive Web App spricht man, wenn die Website zusätzlich noch, wie bei einer nativen App, über ein Icon auf dem Homescreen des Smartphones aufrufbar ist, wenn die Inhalte auch im Offline-Modus angezeigt werden und sie direkt über Push-Nachrichten kommuniziert, die auf dem Sperrbildschirm des Handys erscheinen. Damit weist eine PWA Features einer üblichen (nativen) App auf, ohne aber wirklich eine App zu sein.
App-Features ohne App
Die Vorteile liegen vor allem im Bereich Kosten und Erreichbarkeit. Denn eine PWA ist zu einem Bruchteil der Kosten einer nativen App umsetzbar, sie braucht von den Nutzern nicht in einem App-Store heruntergeladen zu werden – und außerdem sind die angebotenen Inhalte weiterhin über eine gewöhnliche Google-Suche auffindbar. Weil die Inhalte aus dem Netz kommen, brauchen PWAs viel weniger Speicherplatz auf dem Endgerät. Das Abrufen von Offline-Inhalten erfolgt gegebenenfalls über verbessertes Caching, also das Zwischenspeichern von Daten. Sobald man wieder aus dem Funkloch aufgetaucht ist, aktualisiert sich die Seite von allein.


Web Push
Vor allem die Möglichkeit von Push-Nachrichten hat in letzter Zeit voll durchgeschlagen. Denn was früher nur native Apps konnten, ist per Web Push bereits bei einer Vielzahl von Websites gang und gäbe: Über die vielen aufpoppenden Opt-In-Fenster erlauben wir den Seitenbetreibern, uns ihre Inhalte direkt auf den Smartphone-Bildschirm zu pushen. In den Einstellungen mustern wir die Push-Abos aus, falls es uns doch zu viel wird.
Push-Nachrichten lassen sich bei verschiedenen Anbietern implementieren und zum gewünschten Zeitpunkt an Tausende von Smartphones und Desktops versenden. Wer sie richtig einsetzt und die Aufmerksamkeit seiner Abonnenten dauerhaft gewinnt, kann seine Zugriffszahlen nachhaltig steigern. Denn durch die wiederholte Erinnerung an die Website erhöht sich deren Präsenz, ohne dass sie aktiv von den Nutzern aufgesucht werden muss. Die Nutzer suchen sich zudem selbst aus, wessen Push-Nachrichten sie erhalten möchten. Dadurch sammelt sich automatisch eine für die Inhalte empfängliche Zielgruppe. Das weist den Weg in Richtung zunehmender Personalisierung und nutzerorientiertem Webdesign.
Nutzerverhalten > Technik
Was funktioniert und was nicht – das geben nicht die technischen Gegebenheiten vor, denn diese sind stets veränderbar. Entscheidend ist vielmehr das natürliche Nutzerverhalten. Während Android recht früh auf Progressive Web Apps eingestiegen ist, hat sich Apple bis jetzt aufgrund des eigenen großen Markts an nativen Apps dagegen verwehrt. Vom App-Store sind PWAs ausgeschlossen und Apples Browser Safari unterstützt sie nur unzureichend.
Zugegebenermaßen hat sich das Einkaufen von nativen Apps bei den Nutzern schlicht etabliert und auch eine PWA muss gut umgesetzt sein, um die Nutzer zu überzeugen.


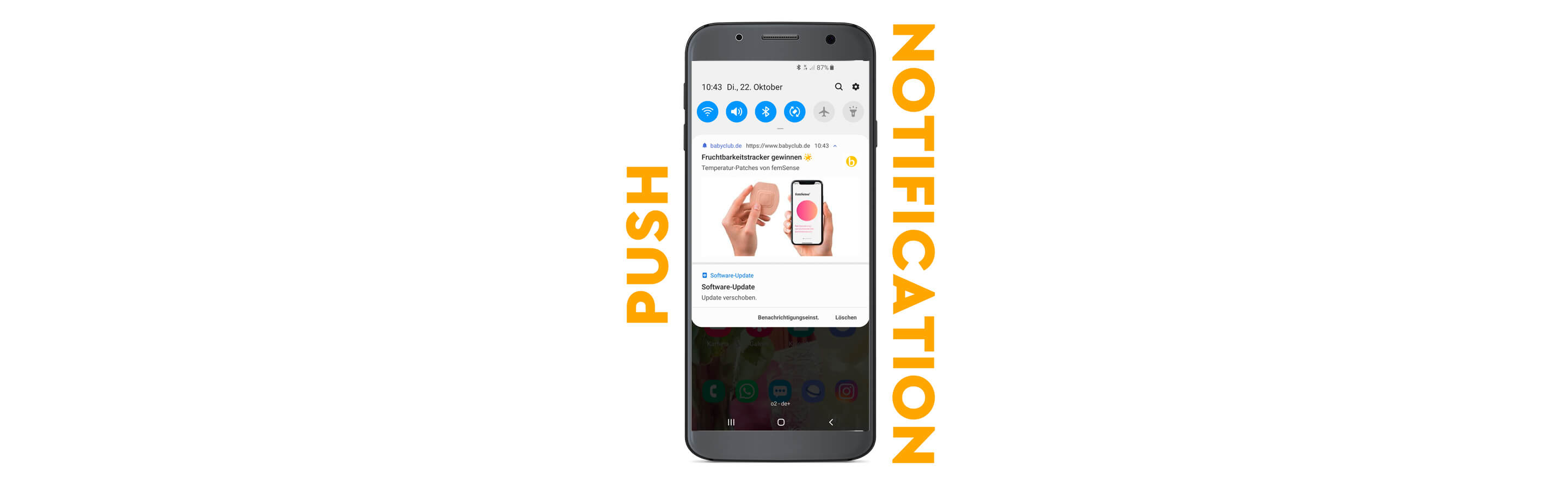
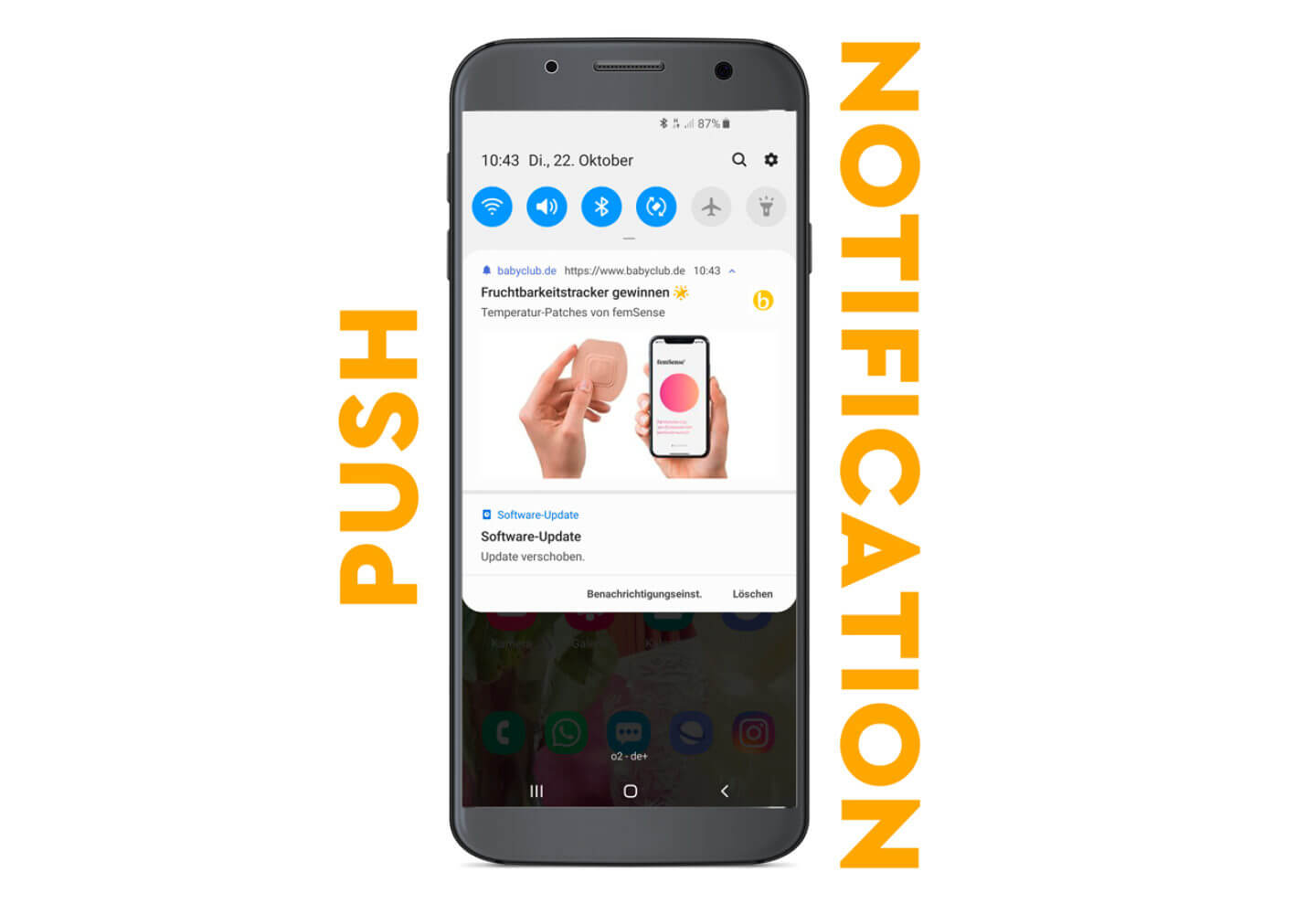
Beispiel babyclub.de
Selbst erprobt haben wir das Modell Progressive Web App auf unserem Familienportal babyclub.de, Deutschlands größte ökologisch orientierte Online-Plattform für werdende und junge Eltern. Seit Oktober 2019 pushen wir dort aktuelle Beiträge, Gewinnspiele und Videos. Bereits fünf Wochen nach Implementierung von Web Push hatte babyclub.de die Marke von 10.000 Abonnenten erreicht. Auch ein Icon auf dem Homescreen des Smartphones ist für babyclub.de verfügbar.